Читательница Петрова Елена Александровна попросила научить вставлять в блог видеоуроки с РЭШ. Почему это надо сделать, каждый решает для себя самостоятельно. Поэтому не буду перечислять причины, почему я пришла к такому решению, а просто расскажу, как я это делаю.
- можно скачать с сайта;
- нельзя скачать с сайта.
Если при нажатии на видео правой кнопкой мыши, вы увидите контекстное меню как на картинке ниже, то это видео первого вида.
Такое видео вставить в блог можно просто:
1. копируете ссылку на видео (URL видео);
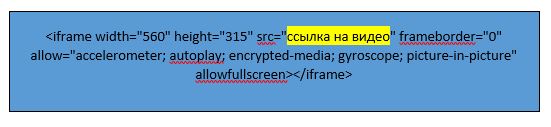
2. вставляете её в следующий код:
Чтобы не набирать код ручками, я получаю его через YouTube. Для этого открываю любой видеоролик, нажимаю Поделиться, затем Встроить и получаю код, в котором осталось только заменить ссылку на видео.
3. А код вставляете в нужное место страницы, которая должна отображаться в html-виде.
Всё, видео вставлено, можно публиковать страницу.
Если же при нажатии правой кнопки мыши на видео вы видите картинку подобную той, что ниже, то это видео второго вида.
В этом случае надо воспользоваться кодом, который можно найти на странице сайта в режиме html. Для этого лучше открыть сайт в GoogleChrome.
Правой кнопкой мыши щелкаем по странице (не на видео) и выбираем команду Просмотр кода страницы.
В открывшемся окне находим код вставки видео на страницу (см. рисунок ниже)
и копируем ссылку на видео https://video.resh.edu.ru/widgets/view/a492593ffd7affe4c832028c1d8dde09.
Дальше проделываем всё, как описано выше.
Но можно и скопировать код на странице и вставить его в свой блог. Однако экран видео будет маленьким. Поэтому в этот код надо добавить размеры ширины и высоты экрана, например, width="600" height="400". Размеры можно установить свои.
Какой способ использовать, решать вам.
Дальше проделываем всё, как описано выше.
Но можно и скопировать код на странице и вставить его в свой блог. Однако экран видео будет маленьким. Поэтому в этот код надо добавить размеры ширины и высоты экрана, например, width="600" height="400". Размеры можно установить свои.
Какой способ использовать, решать вам.





Наталья Львовна, благодарю за подробную инструкцию.
ОтветитьУдалитьСпасибо большое! У меня всё получилось.
ОтветитьУдалитьРада, что смогла помочь.
УдалитьСпасибо! Все понятно)
ОтветитьУдалить